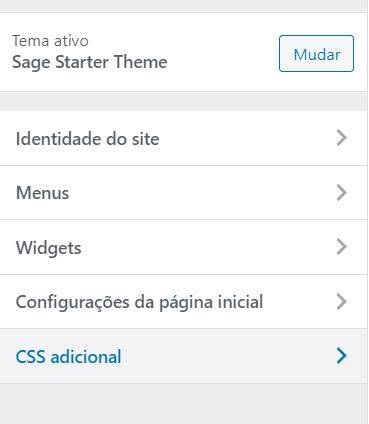
Quando precisamos personalizar alguns blocos do site apenas na parte responsiva fazemos via PERSONALIZAR que está dentro do thema do WordPress.
Assim podemos colocar códigos da seguinte forma:
/* Código para responsivo */
@media screen and (max-width: 736px) {
.cc-window.cc-bottom {
bottom: 10em;
color: #000;
}
}
Lembrando de acrescentar 2 parênteses para englobar o código corretamente